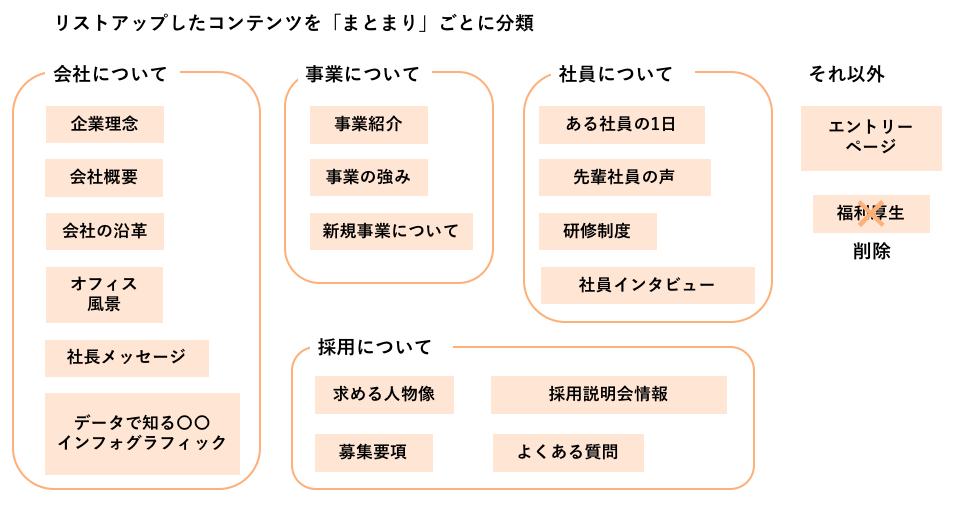
サイトの構成案

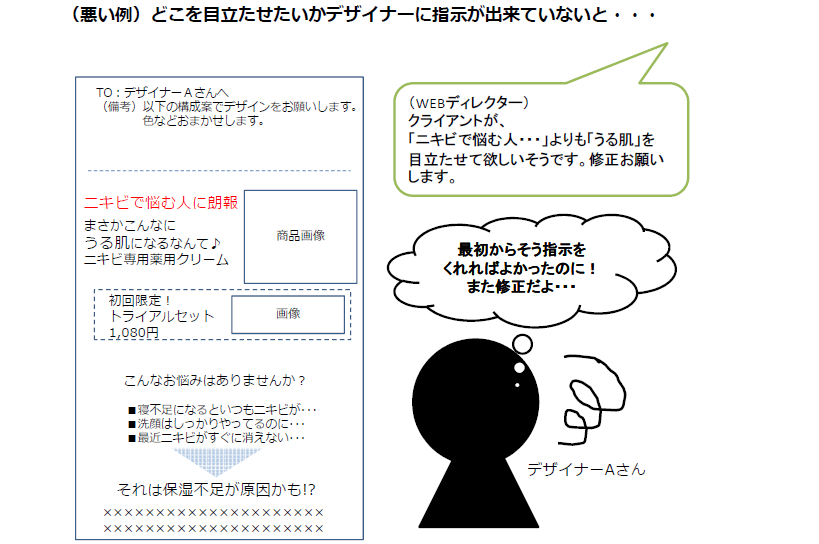
イメージ通りのlpを作るための Webディレクションの10のコツ Liskul

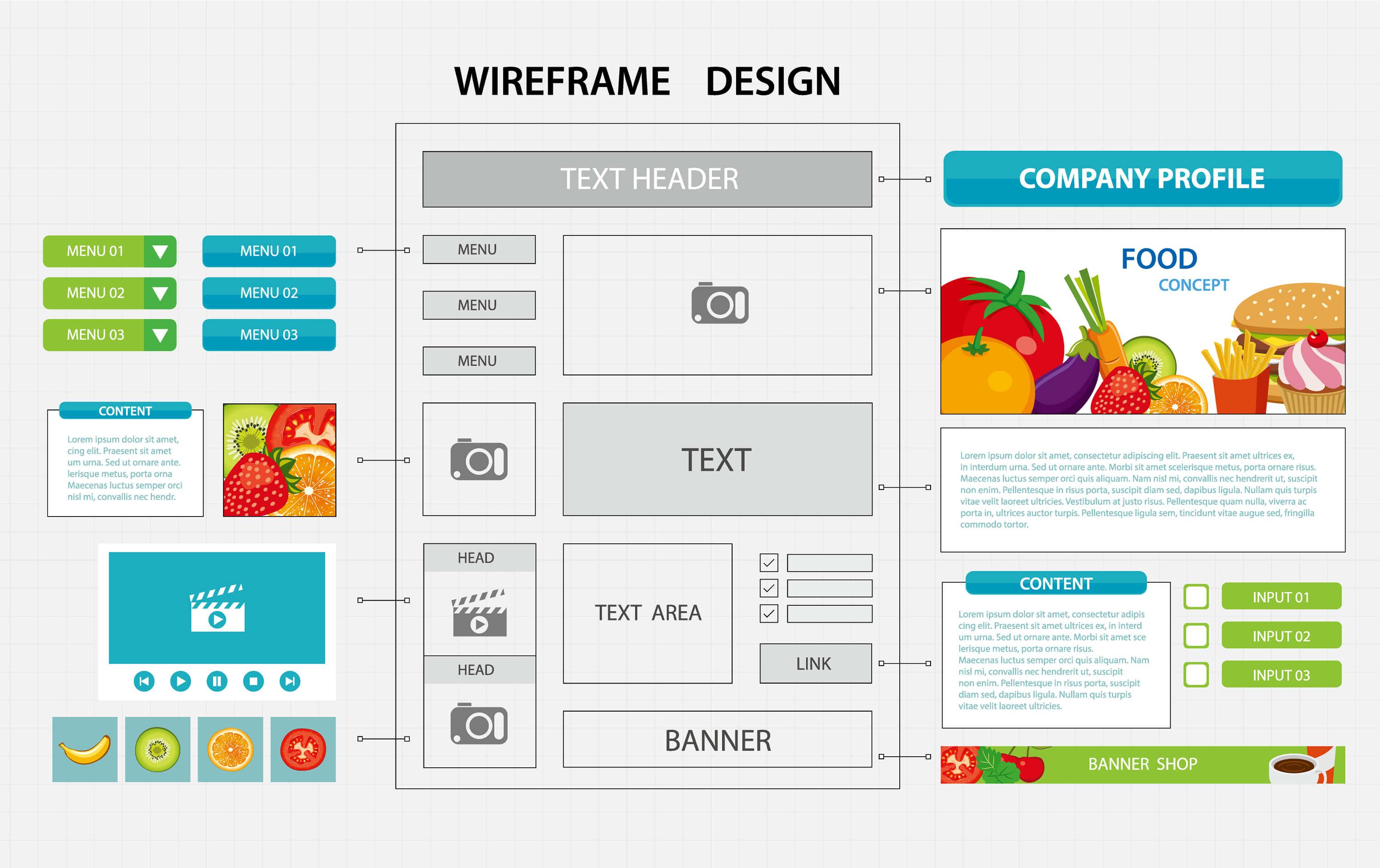
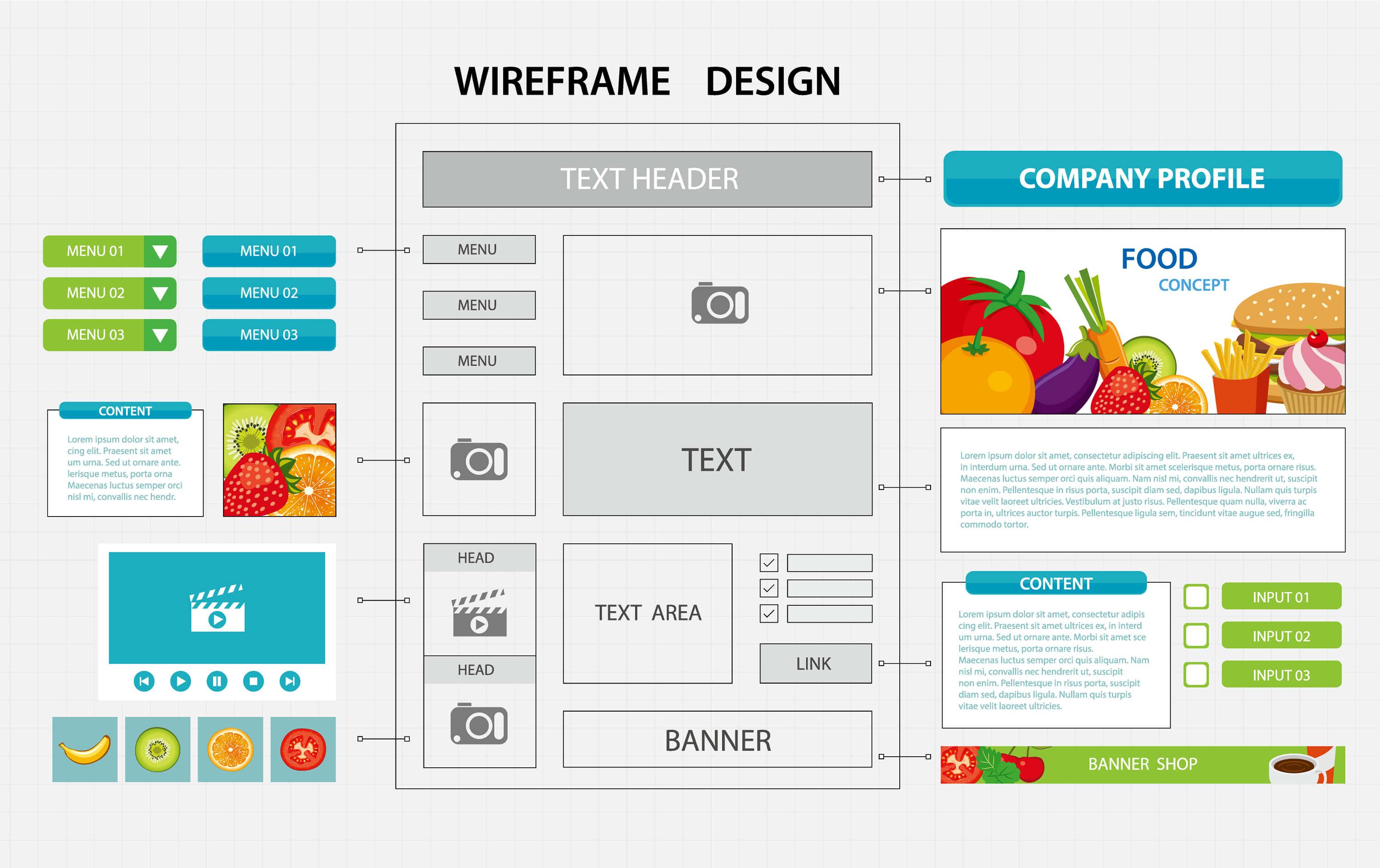
Web制作会社に希望の完成イメージを伝えるために ワイヤーフレーム を作ろう ホームページ制作専門比較サイトウェブタメ

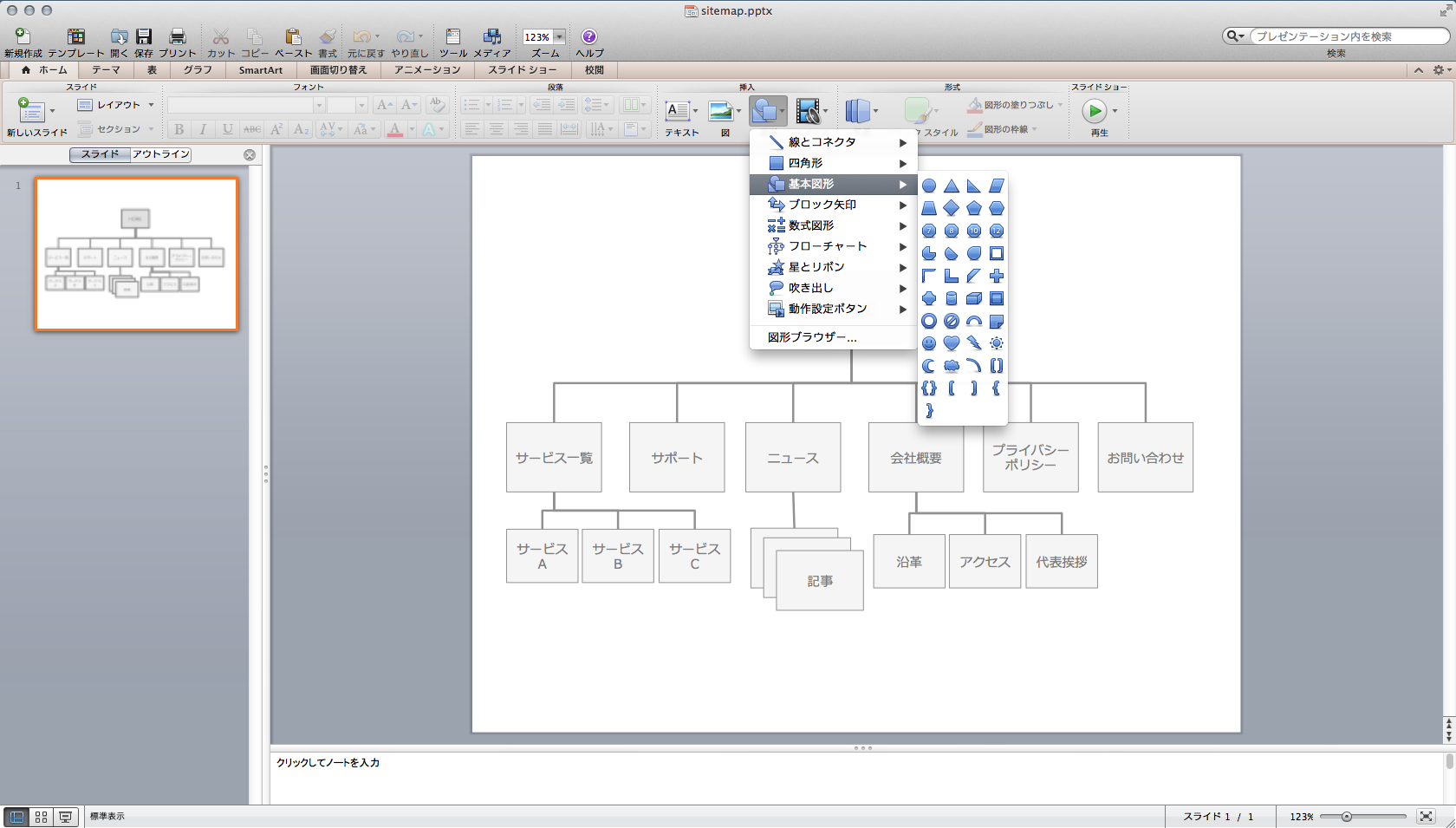
サイトマップ 構成図作成の方法 テンプレートプレゼント シーズ クリエイト Web制作 マーケティング


初心者向け 構成案 ワイヤーフレーム について解説します Solution Magazine
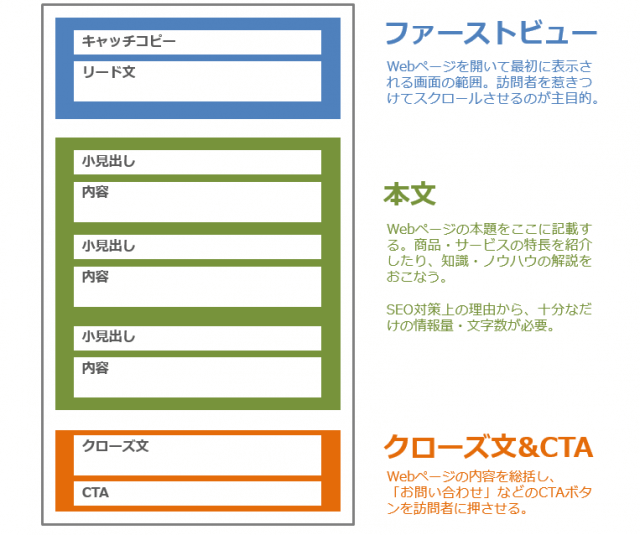
Webページの効果的な構成方法を解説 集客力 コンバージョン率アップ

質問100 ハンドメイド作家のホームページを考える 前編 ドメインの重要性と情報量別サイト構成案 ハンドメイド作家さんのお悩み相談 おはよう Minne Lab Youtube
3

サイトマップ 構成図 をエクセルで簡単に作成する方法 テンプレート付き Web幹事

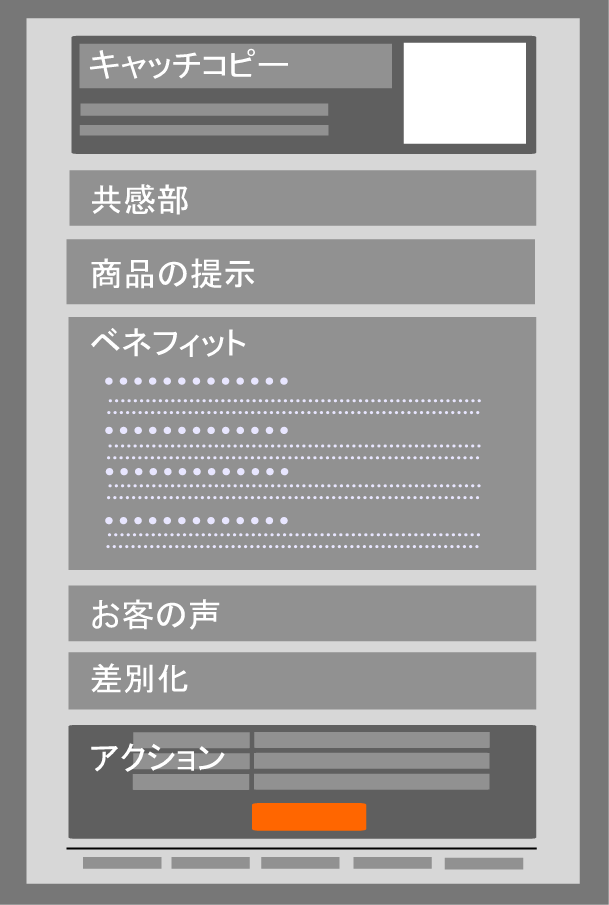
完全保存版 必見 成果を上げるランディングページの作り方 ランディングページ Lp デザイン ウェブレイアウト

ランディングページの作り方 7つの超重要ポイント web集客の開花塾
Step3 サイト構成書 構成図を作る 未経験からwebデザイナーになるには あっきー転職ノート
You have just read the article entitled サイトの構成案. You can also bookmark this page with the URL : https://miat3lu.blogspot.com/2021/11/blog-post_95.html

0 Response to "サイトの構成案"
Post a Comment