Wordpress ページネーション 常に表示
Swiperとは スライダーカルーセルが作れるJavaScriptライブラリです しかもPCでもスマホでも使えてレスポンシブ対応可能 jQueryにも依存せずカスタマイズの自由度も高く見た目も美しいスライダーがサクッとできちゃう でも公式ドキュメントは英語のみ. 画像のサイズ変更画像の縦横比を維持したままの指定方法画像のトリミングの3点を中心に初心者のかた向けに解説 3点の基礎知識に加えて理解しやすくすぐ実践的に使用できるようになる為各方法をサンプルコード付きで解説 実際に手を動かして学ぶことができますの.


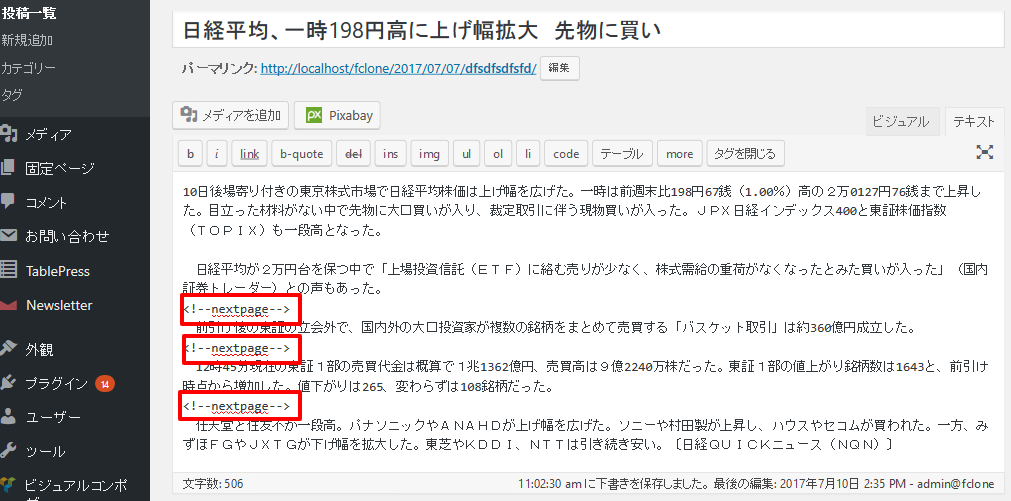
Wordpressで投稿内のページ遷移 長い記事をページネーション表示 をする方法 ワードプレスドクター

ページネーションをwordpressで実装するポイント デジ研


Cocoon ページネーション ページ送り をカスタマイズ

Wordpressにプラグイン無しでページネーションを設置する方法 コリス

Wordpressインデックスページに 次のページ のみに移動する 次ページネーション を作成するカスタマイズ方法

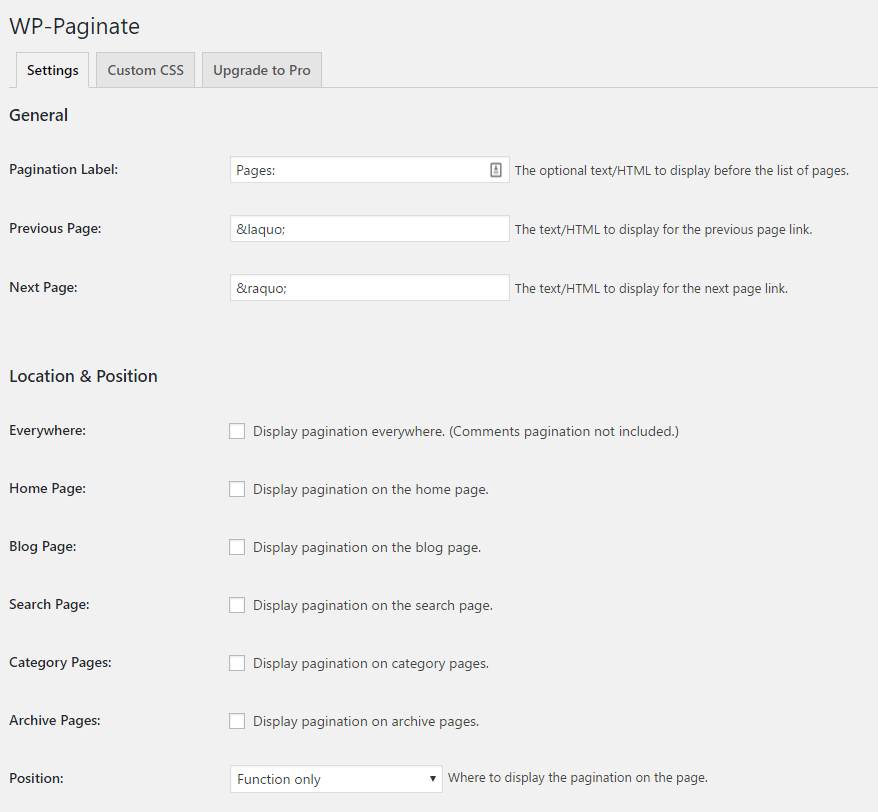
おしゃれなページネーションが簡単に設置できるwordpressプラグイン Wp Paginate Techmemo

Wordpress ページネーション ページ送り をプラグインなしで設置したい ミギムキ

Php 投稿一覧ページにページネーション機能をつけたい Teratail

決定版 Wp Pagenaviで2ページ目以降が表示されない時に試す5つのこと Tetra Up Feed

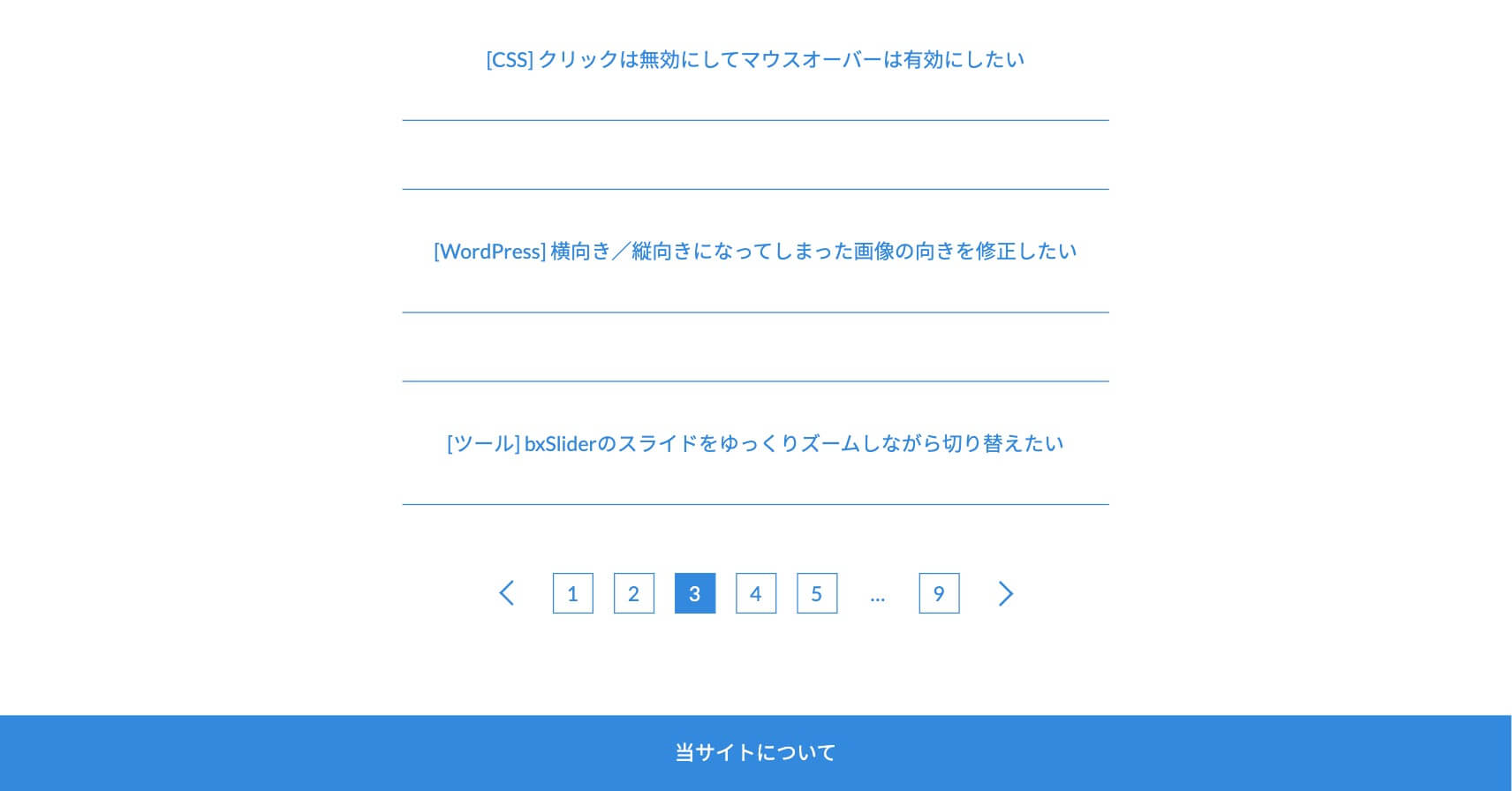
プラグインなしでちょっとカッコいいページネーションを付ける 極楽ひだまり保育園
You have just read the article entitled Wordpress ページネーション 常に表示. You can also bookmark this page with the URL : https://miat3lu.blogspot.com/2022/09/wordpress.html

0 Response to "Wordpress ページネーション 常に表示"
Post a Comment