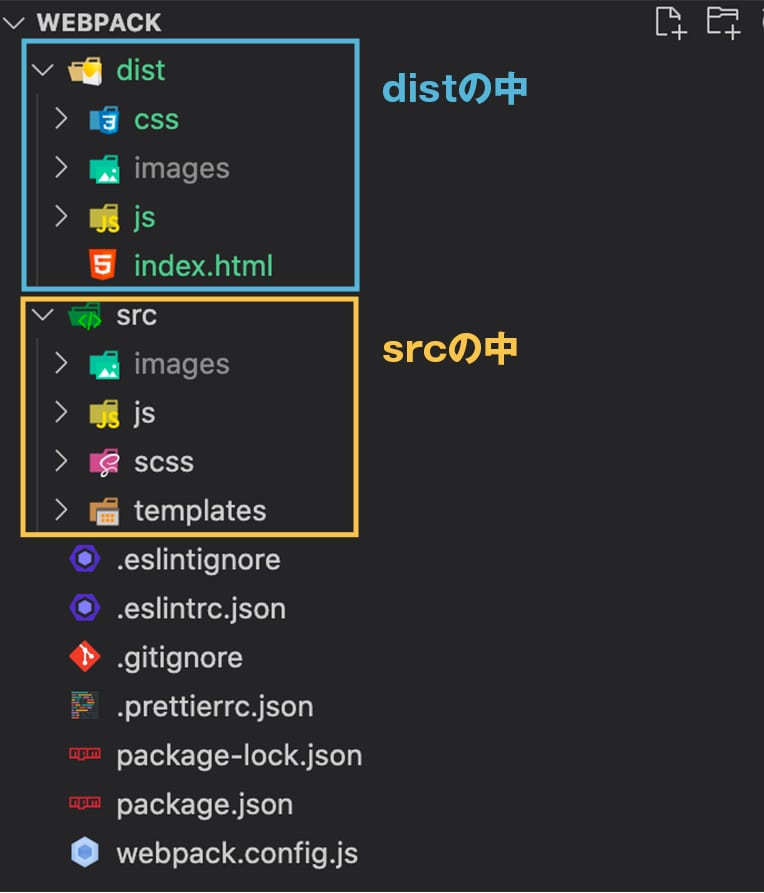
Webpack ファイル構成

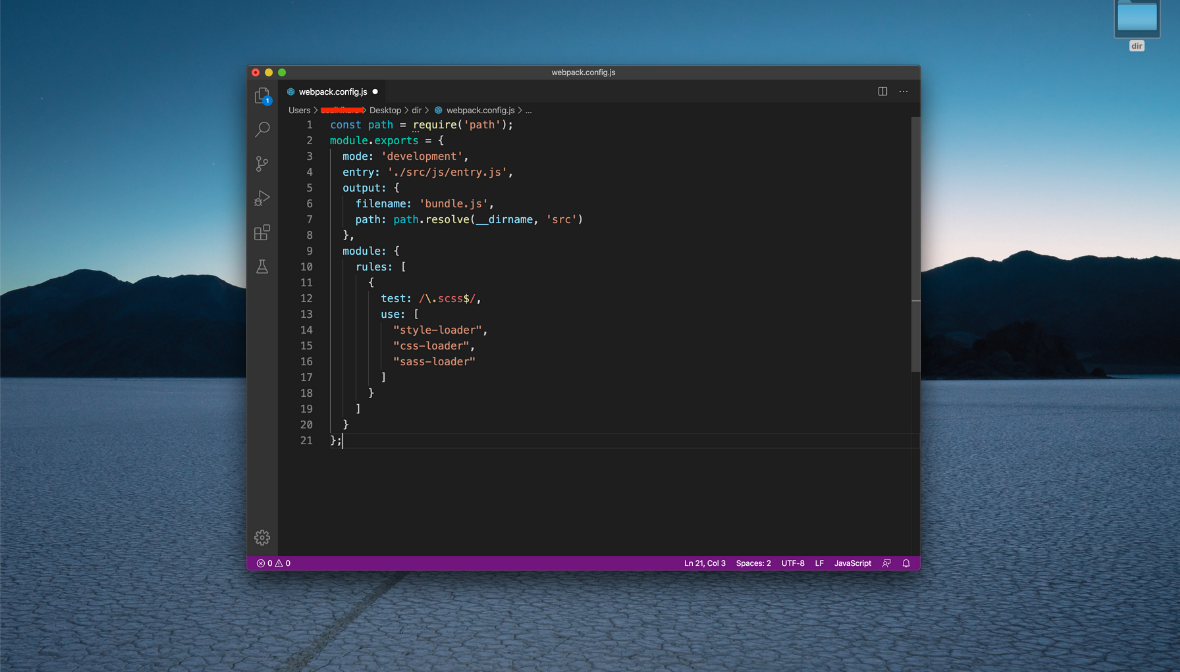
Webpackでbabelを使ってes6を使えるようにする Sass設定もあり

Webpack 5の設定方法 Dart Sassやautoprefixer Babel 画像の圧縮などを自動化する 夢みるゴリラ

入門者 初心者にもわかるwebpack5の基礎 Babel編 アールエフェクト


Webpack スライドショー Slick を使いたい Expexp Jp

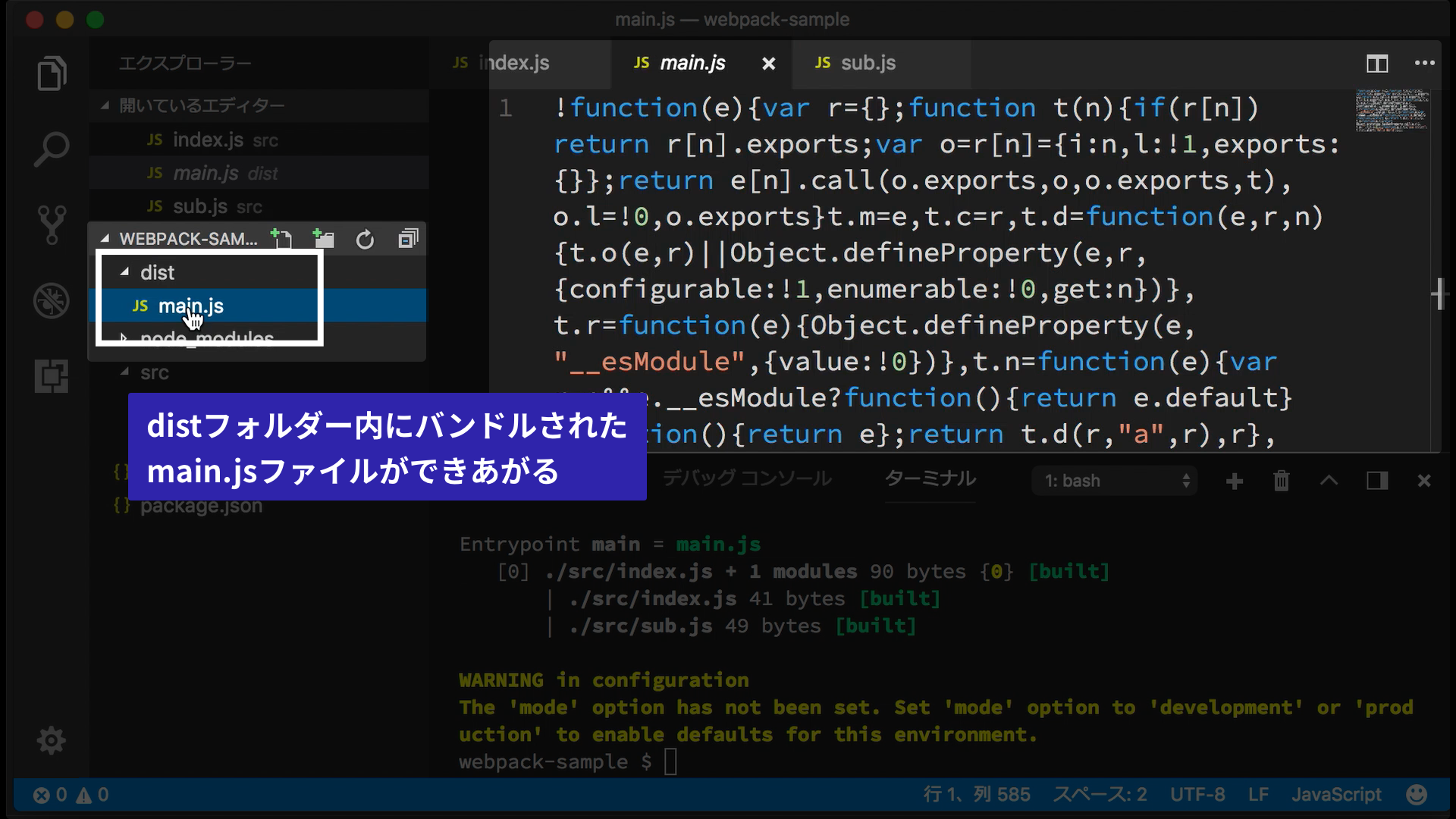
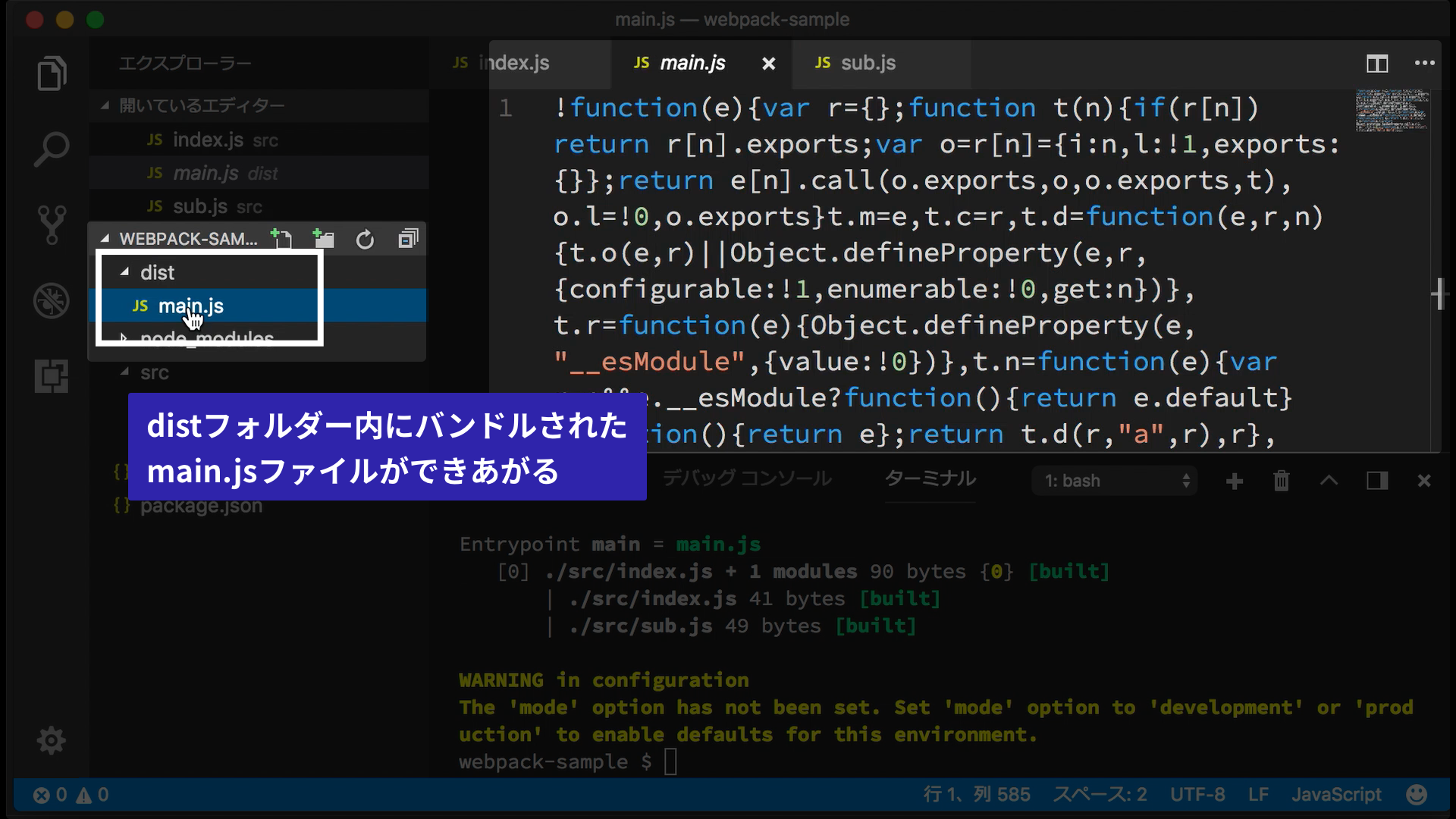
最新版で学ぶwebpack 5入門 Javascriptのモジュールバンドラ Ics Media

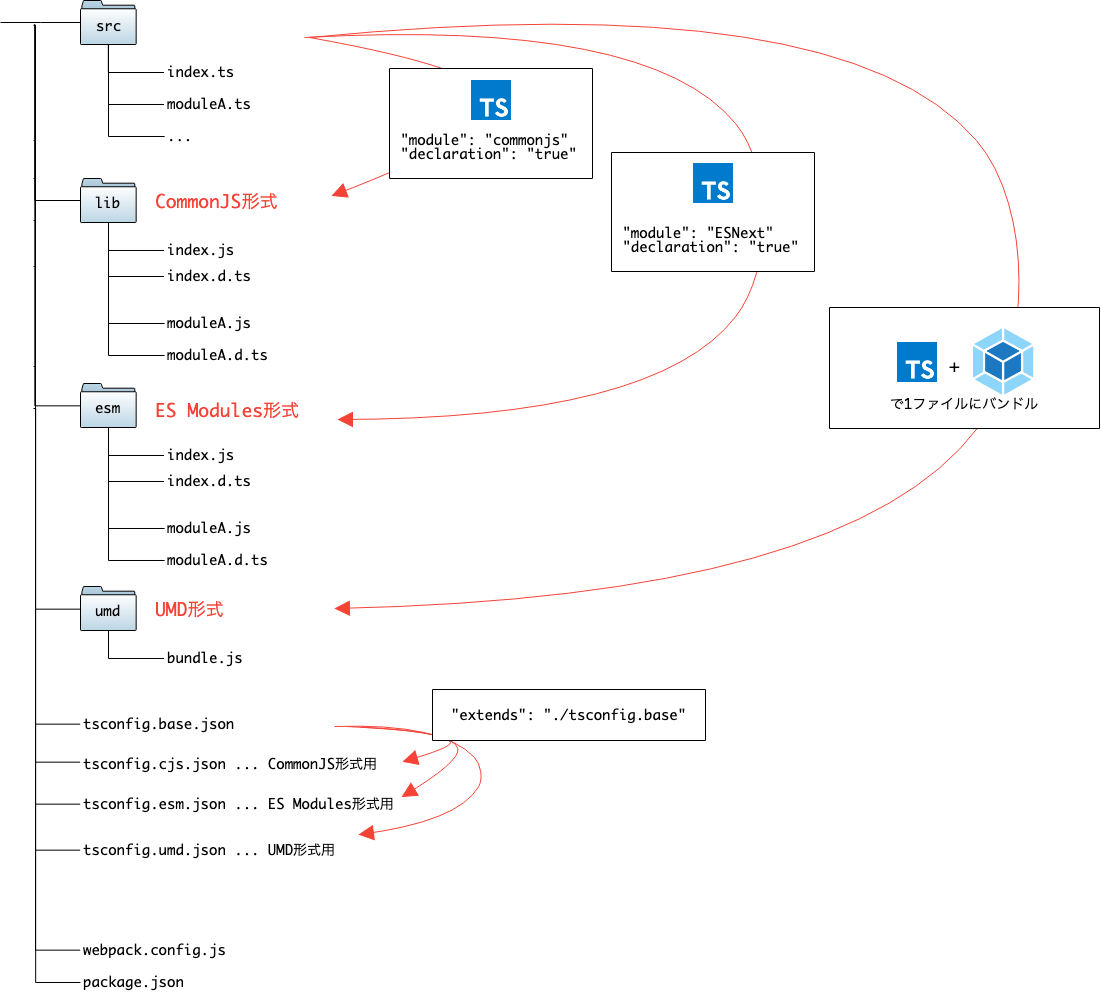
複数のモジュール形式 Commonjs Es Modules Umd をサポートしたnpmパッケージの作り方 In Typescript Dackdive S Blog

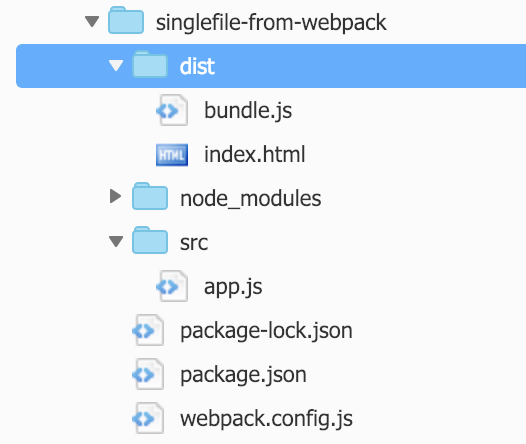
Webpackでnode Modulesを一つのファイルにする Mzlog 水島企画
Gulp

Webpack はじめ方 Qiita

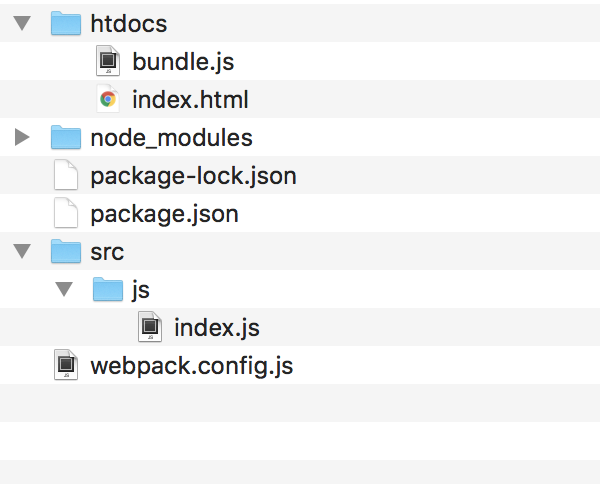
Webpackの基本的な使い方 最小構成で動作を試してみよう Hpcode えいちぴーこーど

Webpackでモジュール解決しながらディレクトリ構成を保ったまま書き出す Qiita
You have just read the article entitled Webpack ファイル構成. You can also bookmark this page with the URL : https://miat3lu.blogspot.com/2022/11/webpack.html
0 Response to "Webpack ファイル構成"
Post a Comment